
Hvordan skriver du gode alt-tekster?
11 enkle huskeregler for gode alternative bildetekster
Hva bør du gjøre
Hva bør du unngå

Ikke glem alt-teksten når du skal bruke bilder på nettsiden din. Foto: Pexels
Alt-tekster står for alternative tekster og meningen er at de skal gir et tekstlig alternativ til ikke-tekstlig innhold på nettsider.
Det er mange regler og krav å forholde seg til innen universell utforming, altså det å gjøre en digital løsning tilgjengelig for alle uavhengig funksjonsnivå og situasjon, og en viktig del av dette handler om disse alternative bildetekstene.
Først vil vi bare begynne med å si at faget universell utforming er komplekst, og at det trenger både teknisk kunnskap og en god dose menneskelighet og erfaring.
For det første er det ikke bare «trykke på en knapp» for å klare oppfylle de 35 av 61 suksesskriteriene i WCAG-standarden som nå er lovpålagt. For det andre handler det om å kunne se merverdien av å tenke mer tverrfaglig på enkelte av reglene.
Vi skal forklare mer om det senere, men først en liten oversikt.
Hva er en alt-tekst?
(Ja, det gjelder også podcaster og filmer, men i denne artikkelen skal vi konsentrere oss om bilder).
Bildene dine trenger nemlig en supplerende og meningsbærende tekst som skal beskrive motivet på best mulig måte for de som ikke kan se det.
For alle 1.1.1-nivå kravene som du må oppfylle, sjekk disse nettsidene til UU-tilsynet.
Obs. Husk at alt-tekster ikke er det samme som captions (engelsk ord for bildetekstene du legger under et bilde og er synlig for leseren).
Det er fristende å skrive det samme som både caption og alt-tekst, men de har på mange måter ulike målgrupper og formål.
For å illustrere forskjellen, kan vi ta utgangspunkt i følgende bilde:

Foto: Pexels
En mulig bildetekst kunne vært: «Kjøkkensjef Navn Navnesen (til venstre) og førstekokk Ola Nordmann (til høyre) forbereder kveldens hovedrett. Foto: Kari Nordmann».
Alt-teksten kunne for eksempel da ha blitt: «To kokker legger siste finish på kveldens forrett som består av østers og laks med urtesaus».
De to ulike tekstene hjelper leseren på forskjellige måter.
Hvorfor er alt-tekster viktige?
Et bilde sier mer enn tusen ord sies det, og ordtaket gjelder også på nett.
Bilder forteller en historie og vekker følelser
En riktig bruk av bilder og visuelle virkemidler kan gjøre innholdet på en nettside bedre gjennom å blant annet:
- Fortelle en historie.
- Formidle et budskap.
- Gjøre teksten mer tilgjengelig ved å bryte den opp.
- Vekke følelser.
Bilder og grafikk formidler komplekse ting på en umiddelbar og effektiv måte som er vanskelig å klare kun ved hjelp av tekst.
Bilder kan også supplere og utdype et budskap, og være til hjelp for brukere som kan ha utfordringer med å lese.
Men, ikke alle kan se bildene du har på nettsiden din. Derfor må du alltid ha en tekst som beskriver bildets innhold eller funksjon. En skjermleser, som er et hjelpemiddel en blind eller svaksynt bruker for å få tilgang til nettsiden din, vil da finne tekstalternativet og lese den opp for brukeren.
Alternative tekster: et verktøy for SEO
Søkemotorer som Google kan heller ikke se bildene dine, og de bruker alt-teksten for å kunne vurdere hva et bilde er, og hvordan de forholdet seg til et søk.
Derfor har alt-tekster også et viktig SEO-perspektiv. Du må kunne gjøre bildene tilgjengelig for søkemotorene.
Lar du alt-tekstfeltet stå tomt, kan du risikere at skjermleseren heller leser opp bildets filplassering og filnavn i stedet, og «IMG1234» og det gir jo overhodet ingen mening, verken for mennesker eller søkemotorer. Men har du gode alternative tekster til bildene, og inkluderer noen få relevante søkeord, kan det hjelpe bildene rangere høyere i bildesøk. Dette kan igjen føre til mer trafikk til nettsiden din.
Hva er en god alt-tekst?
Hva er en dårlig alt-tekst?
Slike bildetekster kan rett og slett forvirre og fremmedgjøre folk som er avhengig av hjelpemidler, og det vil vi jo ikke ha noe av.
11 enkle huskeregler for alt-tekster
1. Ikke alle bilder trenger alt-tekster.
Et eksempel på dette er stockbilder.
Bilder som bare er til pynt, skal ha en tomt alt-attribut (alt=""). Enda bedre er det om disse bildene er lagt inn ved hjelp av CSS. (Cascading Style Sheets er et språk som brukes til å definere utseende på filer skrevet i HTML eller XML.)
2. En god alt-tekst er meningsbærende i seg selv.
Husk å inkludere viktig informasjon.
Brukes bildet som en lenke skal den ha en alternativ tekst som er fullt beskrivende for lenkens mål, uavhengig av bildets motiv. Det holder for eksempel ikke å skrive "Facebook" hvis målet er den spesifikke virksomhetens side på Facebook. I slike tilfeller skal du beskrive lenkens mål og ikke bildets motiv.
3. Alt-teksten må være beskrivende nok.
Hva er egentlig relevant for at du skal få formidlet budskapet i bildet godt nok?
Hvilken informasjon vil brukeren gå glipp av om bildebeskrivelsen ikke lå der?
Spiller det for eksempel en rolle hvilken årstid det er på det følgende bildet, hvilken farge det er på jakkene, eller hvor bildet er tatt?
Vi som jobber med innhold, må hele tiden vurdere om denne informasjonen er avgjørende og relevant for sluttbrukeren.

Foto: Pexels
4. Alt-teksten bør ha maks 125-150 tegn.
Men for å holde beskrivelsen så tydelig, brukervennlig og kortfattet som mulig, er du nødt til å begrense deg. Skipp de unødvendige detaljene, fatt deg i korthet og vær spesifikk.
Still deg rett og slett spørsmålet: kan jeg skrive dette med færre ord?
Det å skrive gode alt-tekster handler om å finne en balanse mellom essensiell informasjon og lengde.
Men, prøv for all del å la setningen flyte litt. «Bil. Gjørme» formidler kanskje noe av det du vil si, men «en Jeep Wrangler som karer seg gjennom dyp gjørme i ulendt terreng» får kanskje bildets budskap bedre gjennom?

Foto: Pixabay
5. Bruk normale komma- og punktumregler.
Er du usikker, besøk språkrådets nettsider.
6. Skipp informasjon om opphavsrett eller fotoakkreditering.
7. Inneholder bildet kompleks informasjon, forklarer du mer andre steder.
Prøv heller å formidle innsikten, som for eksempel «et diagram som viser prosentvist salg av is i juli. Sjokolade 43%, vanilje 31 %, mango 18 % og pistasj 8 %».
Se gjerne Penn State University’s guide for å skrive alt-tekster for komplekse bilder.
8. Skipp ordene «et bilde av» og «fotografi».
Unntaket er om du for eksempel viser et bilde av et maleri.
9. Ikke fyll alt-teksten med søkeord / nøkkelord.
10. Unngå at alt-teksten beskriver for lite.
«Mennesker på fjelltopp» beskriver kanskje motivet på en grei måte, men får det frem poenget hvis bildet er ment til å representere muligheten til å bestige Preikestolen eller å oppleve en spektakulær norgesferie?

Foto: Pexels
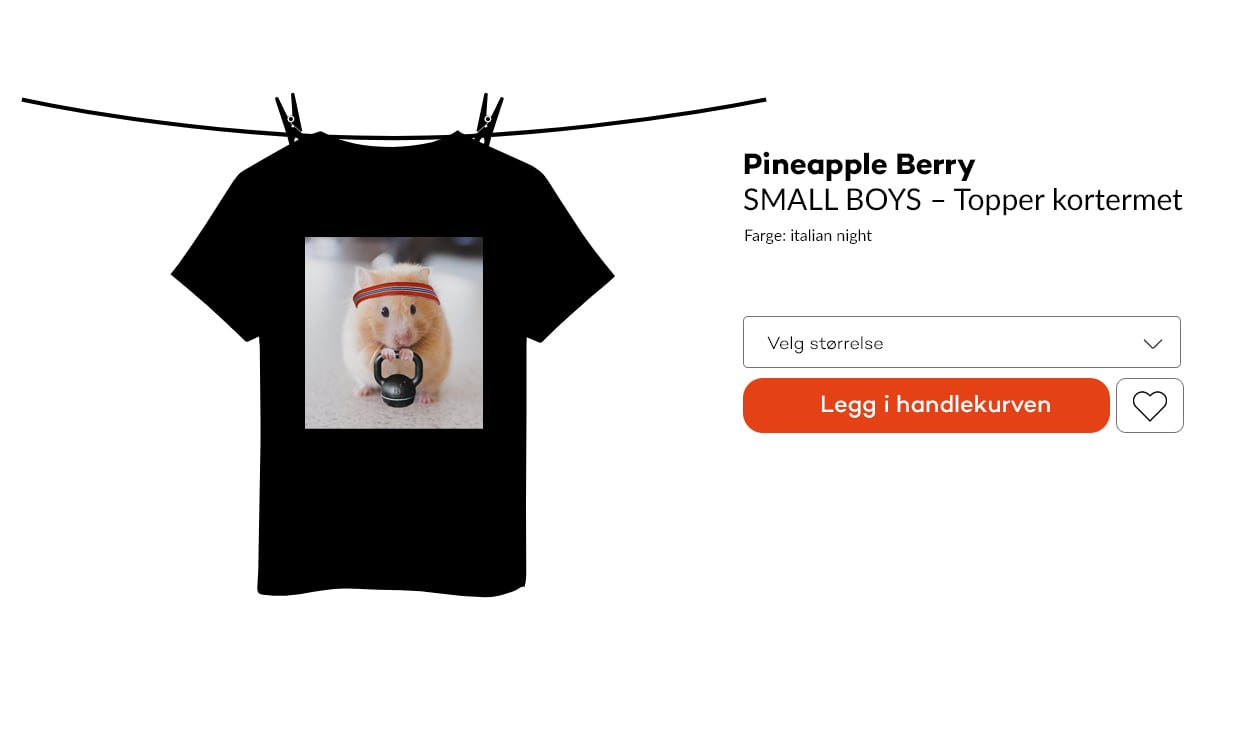
I bildeeksemplet vi har laget for en fiktiv nettside kunne alt-teksten vært: «Pineapple Berry - SMALL BOYS - Topper kortermet – italian night».
Teksten nevner varemerke, målgruppe (?), form og farge (som kanskje ikke sier seg selv), men utelater det viktigste: at genseren har et bilde av en hamster som løfter en kettlebell på seg.
Og akkurat det siste er jo viktig om kunden vil kjøpe genseren eller ei. Ikke alle vil føle seg komfortable med å gå rundt i en t-skjorte med en vektløftende hamster på seg. Det er informasjon du ikke må glemme i en alt-tekst.

Fiktiv nettbutikk laget i Photoshop.
11. Unngå at alt-teksten beskriver for mye.
Vi har allerede bedt deg utelate unødvendige fyllord og tenke på balanse, flyt og budskap, og her understreker vi bare hvor viktig det er å begrense seg. Hold deg til poenget. Gjør det enkelt.
Start med det viktigste og kutt der du kan.
Det emosjonelle aspektet.
De 11 huskereglene i denne artikkelen er ment å gi deg noen gode retningslinjer rundt dette med alt-tekster. Men mange av dem blir gjerne litt tekniske og rasjonelle / fornuftige.
For hva med de levende, følelsesmessig rike bildene som fanger vår fantasi?
Vi må ikke glemme disse tusen ordene et bilde kan si. «Et vennlig blikk» er ikke det samme som «et forelsket blikk». Begge kan smile, men øynene sier noe mer.
Det er her denne artikkelen havner i en mer subjektiv og tverrfaglig tilnærming. Vi sier subjektiv fordi vi mennesker oppfatter ting ulikt. Hva som er viktig for én person, kan være overflødig for en annen. Noen kan virkelig finne det inspirerende å høre et bilde bli beskrevet med maleriske ord, andre kan syntes det bare er tullball.
Driver du i tillegg med markedsføring eller merkevarebygging, kan alt-tekstene representere enda et nytt sted hvor du kan gi nettsiden og varemerket din en atmosfære, en tone of voice, en identitet og personlighet.
Finnes det et kompromiss eller én sannhet? Vi vet sannelig ikke, og her må intuisjonen din som innholdsprodusent finne sin stemme.
Og du. Vi gjør alle feil og ingen er perfekte. Alt kan bli bedre, alltid.

De 11 huskereglene oppsummert
Ikke alle bilder trenger alt-tekster.
En god alt-tekst er meningsbærende i seg selv.
Alt-teksten må være beskrivende nok.
Alt-teksten skal ha maks 125-150 tegn.
Bruk normale komma- og punktumregler.
Skipp informasjon om opphavsrett eller fotoakkreditering i alt-teksten.
Inneholder bildet kompleks informasjon, forklarer du mer andre steder.
Skipp ordene "et bilde av" og "fotografi".
Ikke fyll alt-teksten med søkeord / nøkkelord.
Unngå at alt-teksten beskriver for lite.
Unngå at alt-teksten beskriver for mye.
Sjekkliste før og etter du laster opp et bilde
Uavhengig av hva slags CMS (Content Management System) du har, bør du følge noen enkle kjøreregler når du skal laste opp og bruke bilder. Noen er tekniske, mens andre handler om å gjøre jobben din enklere som redaktør.
Sørg for at bildet du skal bruke har en hensikt, en funksjon, og støtter det som blir skrevet / innholdet på siden og kanskje samtidig også representerer merkevaren din.
Bruk autentiske bilder. Faktiske personer, situasjoner eller steder er mer troverdige enn klisjeaktige stockbilder.
Sjekk at bildet har riktige dimensjoner, kvalitet og kan brukes på nett. Store bilder krever mye plass og skalerer ikke publiseringsløsningen din de ned automatisk vil nettsiden din bli treg. Hold de under 1 MB og ikke mer enn 72 dpi.
Er det et fotografi lar du det være jpg, png eller kanskje enda bedre WebP eller AVIF. Er det en logo, illustrasjon eller grafikk, kan de være png.
Pass på at du har lov til å bruke bildet (dette gjelder både opphavsrett og samtykke av de som er fotografert).
Gi bildefilen et smart navn. Det gjør det også lettere å finne bildet i mediebiblioteket ditt. «IMG1234» bør hete noe annet. Erstatt det med for eksempel navnet til personen som er fotografert eller motivet.
Når du har lastet det opp i mediebiblioteket ditt, sørg for å gi det en god alt-tekst hvis det er hensiktsmessig.
Skriv en god bildetekst hvis det er hensiktsmessig.
Kreditér fotograf / opphavsperson i bildeteksten. For eksempel: «Foto: Kari Nordmann», «Illustrasjon: Navn Navnesen».
Husk de 11 kjørereglene for alt-tekster i denne artikkelen.
Ta kontakt
Ta gjerne kontakt om du ønsker å vite mer om oss og hva vi gjør.



